JS上傳套件
JS上傳套件很多年前我是由blueimp/jQuery-File-Upload 入手的,後來因為工作原因,也購買了不少收費版的JS上傳套件
但近年來大家都慢慢拋棄了jQuery,起碼前台用戶的界面不怎麼用到了,但我後台模板還是離不開jQuery,因為購買了很多套件都用得很順利,但問題是使用者要上傳文件/圖片呢?
我照樣想在網上購買(比如: codecanyon),但發現很多都是jQuery的,那不如直接去找找開源的JS上傳套件,被我找到以下的幾套
免費開源的 JS上傳套件
Dropzone.js - 三者JS上傳套件下載量第一,網上技術文章極多
FilePond - 界面極為簡潔又美觀
Uppy - 整頁區域上傳功能,拖曳上傳時只需拖到瀏覽器即可
Dropzone vs FilePond vs Uppy
| Dropzone | Filepond | Uppy | |
|---|---|---|---|
| 推出時間 | 10年 | 4年 | 6年 |
| Github Star | 16.4K | 12.3K | 25.1K |
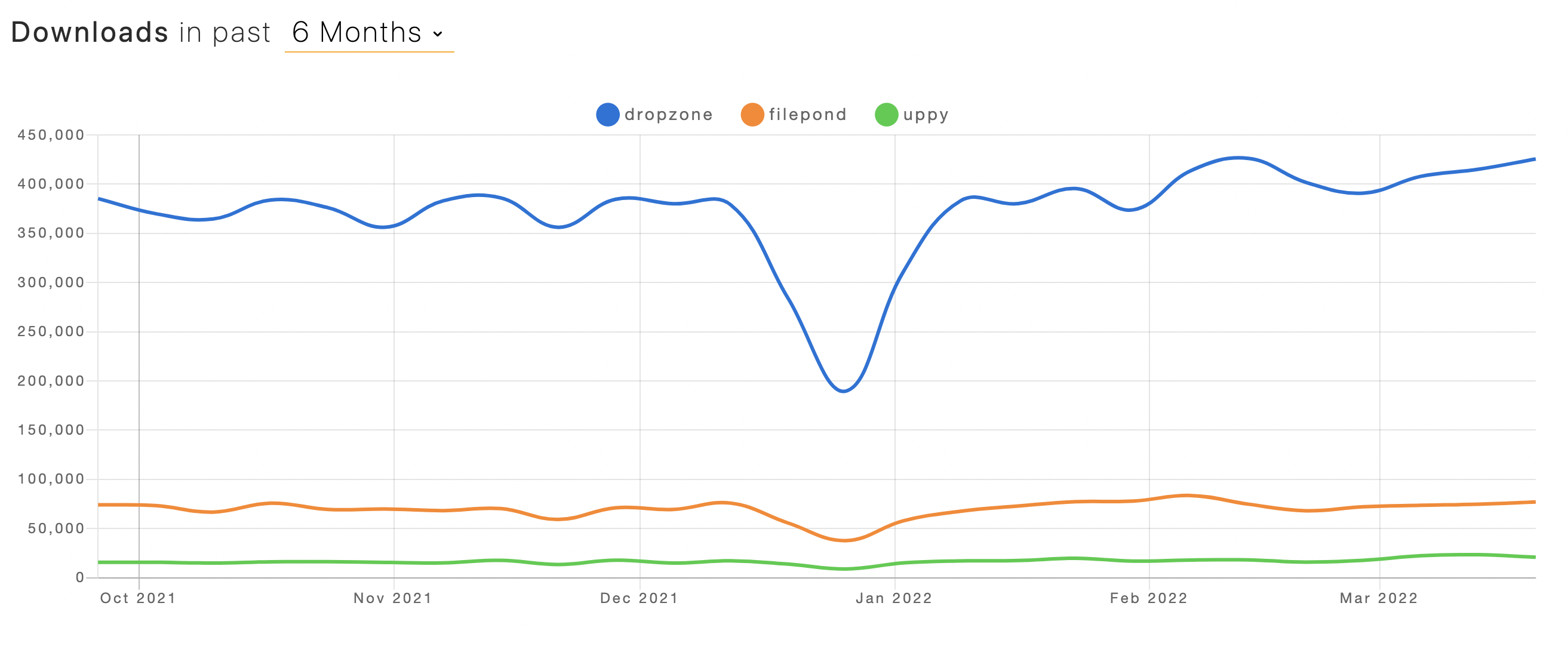
| NPM 本週下載量 | 415K dropzone |
74K filepond | 128K@uppy/core |
| NPM 更新密度 | 幾個月一批 | 幾個月一批 | 每個月一次 |
| jQuery | - | 有 | - |
| React | - | 有 | 有 |
| Vue | - | 有 | 有 |
| Angular | - | 有 | 有 |

以上資料收集時間為:2022-3-31
個人主觀評價
我個人有使用過 Dropzone在運作中的項目
FilePond也有用過,但後期不是我接手維護,而FilePond的所屬公司pqina我有購買他們的某個上傳後剪裁的套件用於用戶頭像功能,但現在他們官方已停止再出售,相信他們是主力開發及推廣他們主力的pintura
Dropzone
Dropzone 在三者之中Github star不是第一令我十分驚訝,但NPM 的下載量又令事情變回正確,FilePond+Uppy 再乘2倍才能與Dropzone比較,有時我自己看到有趣的Dropzone或者日後有可能用到的GitHub也會先按一下Star收藏或以表支持但是NPM一週內的下載量,這是開發者實實在在用行動投下的一票
Dropzone 優點
- 使用的開發者數量極大,所以網上相關的文章也很多,我遇上的問題基本上搜尋一下就能解決
- 極度自由,看到的界面幾乎都能自由修改
Dropzone 缺點
- 這個知名度級別的套件,官方文檔實在太過簡,或者因為這個原因網上才有那麼多討論? 除了基本的安裝,幾乎沒有任何Demo。
- 沒有提供任何現在熱門的JS框架整合,比如
react、vue,但因為開發者數量多,相關的套件都有非官方的套件可供使用
適合什麼人?
希望一切都可控制的開發者
FilePond
FilePond的所屬公司pqina
FilePond 優點
- 界面極為美觀,亦沒有任何多餘的內容
- 新手較易上手,部分設定可在html tag 可直接修改,比如:
<input ata-max-file-size="3MB" data-max-files="3"> - 官方同時又提供了所有常見的JS框架的整合
FilePond 缺點
- 其他的收費套件有停止更新的記錄,但短期內購買的有進行退款,但仍然會擔心會否再收窄
FilePond功能,畢竟給我的個人感覺,FilePond是為了幫他們主力收費套件pintura吸引用戶而存在的 - 網上相關支援文章遠不及
Dropzone - 官方文檔雖然多,但很多Examples不是給
新手級網頁開發者的,如果你是只會把JS 插入到HTML,他們的Examples則滿足不了你
FilePond適合什麼人
如果你是網頁開發的新手,這個是不錯的選擇,你可選擇用cdn方式,然後大部分設定都能用html tag來設定
Uppy
Uppy 這個是三者之中最多Github Star,雖然在Dropzone部分的說了開發者會用npm下載的行動投下一票,但Github的Star也是個十分重要的指標。
老實講我也是編寫這篇文章才了解到Uppy,原來是沒有Uppy的,但一來Star很高,二來是他們的Demo 確實很出色,還有他們有三者中最詳細的文檔
最後,還發現了他官方內置好像已有編輯圖片的功能
Uppy 優點
-
文檔是三者中最詳細的
-
官方已有所有現代熱門的JS架框整合
react、Angular、vue -
上段提到
FilePond給我個人感覺是為了吸引商業客戶,但Uppy暫時我還未見到有任何收費的方式/服務 -
上段提供
FilePond他們另一主力收費產品是一套上傳圖片後編輯的套件pintura,但Uppy也提供了@uppy/image-editor,雖然比不過前者,但那是免費的套件!當然Uppy的公司transloadit也有主力收費的套件,但與Uppy的相近度卻大有不同,甚至在官方網站上你根本看不到transloadit的任何資訊 -
整頁的
上傳區域,意思是如果當前頁面有載入上傳套件,你上傳時只需要把圖片拖曳到瀏覽器,不需要拖至精準的位置,比如像Wordpress後台上傳圖片那樣,其他兩個都沒有做到,起碼官方內置的我沒看到 -
上面提到有支援常見的JS框架,但竟然連React-Native 也做了整合(@uppy/react-native)
-
三者更新密度最密的,或者是還在發展期的關系?
Uppy 缺點
- 以
stackoverflow.com我做測試,討論熱度比上面FilePond還要少
暫時未深入使用,無法看到除了討論量低以外的缺點
Uppy適合什麼人
如果你未有使用任何一套,但又有些要求的開發者,
建議可先由這套入手,文檔豐富、官方examples例子亦多,甚至連Textarea 拖曳上傳上傳都想到了!
後記
沒有想到文章編寫到最後,竟然把我吸引到去了解Uppy!
分享一下stackoverflow.com 搜尋的顯示結果:
Dropzone.js : 約5300
FilePond:670
Uppy:253
之後我都會考慮把他們其中選一兩個做詳細的入門教學
如果你們有其他推薦,歡迎留言告知


![React Native 新手起步教學 + 常見問題 [2021]](https://adminhk.com/wp-content/uploads/2021/04/1524f79bd375ee42a1fa56ea4d0ac8f5-440x264.png)

![[CKEditor5教學] 基本安裝 + 插件安裝教學](https://adminhk.com/wp-content/uploads/2021/10/3294b61fceb90ddb8af36acbf245e559-440x264.png)
近期留言